React کتابخانه یا فریم ورک در جاوا اسکریپت میباشد. این کتابخانه توسط فیس بوک توسعه داده شده است. این فریم ورک در طراحی UI کاربرد بسیار زیادی دارد. هم چنین برای مدیریت لایههای نمایشی برای برنامههای وب و موبایل مورد استفاده قرار میگیرد
کتابخانه React js این قابلیت را برای برنامه نویسان می دهد تا برنامه های کاربردی تحت وب طراحی کنند که بدون بارگزاری مجدد صفحه می توان اطلاعات آن را تغییر داد.

هدف اصلی کتابخانه React js
جاوا اسکریپت چیست؟
جاوا اسکریپت یک زبان برنامه نویسی است که برا ایجاد المنت های پویا در صفحات وب و وب اپلیکیشن ها استفاده میشود.همه مرورگر های مدرن امروزه از این زبان پشتیبانی میکنند. تقریبا تمام صفحات وب دارای بسیاری از ویژگی های ایجاد شده توسط این زبان مانند اعتبارسنجی فرم ، انیمیشن های پیشرفته ، پنجره های پاپ اپ و غیره هستند .از جاوا اسکریپت برای ایجاد وب اپلییکیشن ها و صفحات سمت کاربر استفاده میشود.
این کتابخانه فقط بر روی رابط کاربری در برنامه ها کار می کند. React می تواند با نمونه MVC ارتباط برقرار کند. حتی می تواند با دیگر فریم ورک های جاوا اسکریپت یا کتابخانه های آن مانند Angular js در MVC به صورت ترکیبی مورد استفاده قرار بگیرد.
ما می توانیم عناصر رابط کاربری مانند یک دکمه یا یک قسمت ورودی را به عنوان یک کامپوننت ری اکت بنویسیم. یک کامپوننت ممکن است یک یا چند کامپوننت دیگر را در خروجی خود داشته باشد. مهم ترین اهداف React را میتوان سادگی، سرعت و مقیاس پذیر بودن آن دانست. تمرکز اصلی React بر روی رابط کاربری است و فقط در لایه View در معماری MVC مطابقت دارد. این کتابخانه میتواند با کتابخانههای و فریمورکهای دیگر جاوا اسکریپت مثل Angular ترکیب و مورد استفاده قرار گیرد.
ویژگیهای React چیست؟

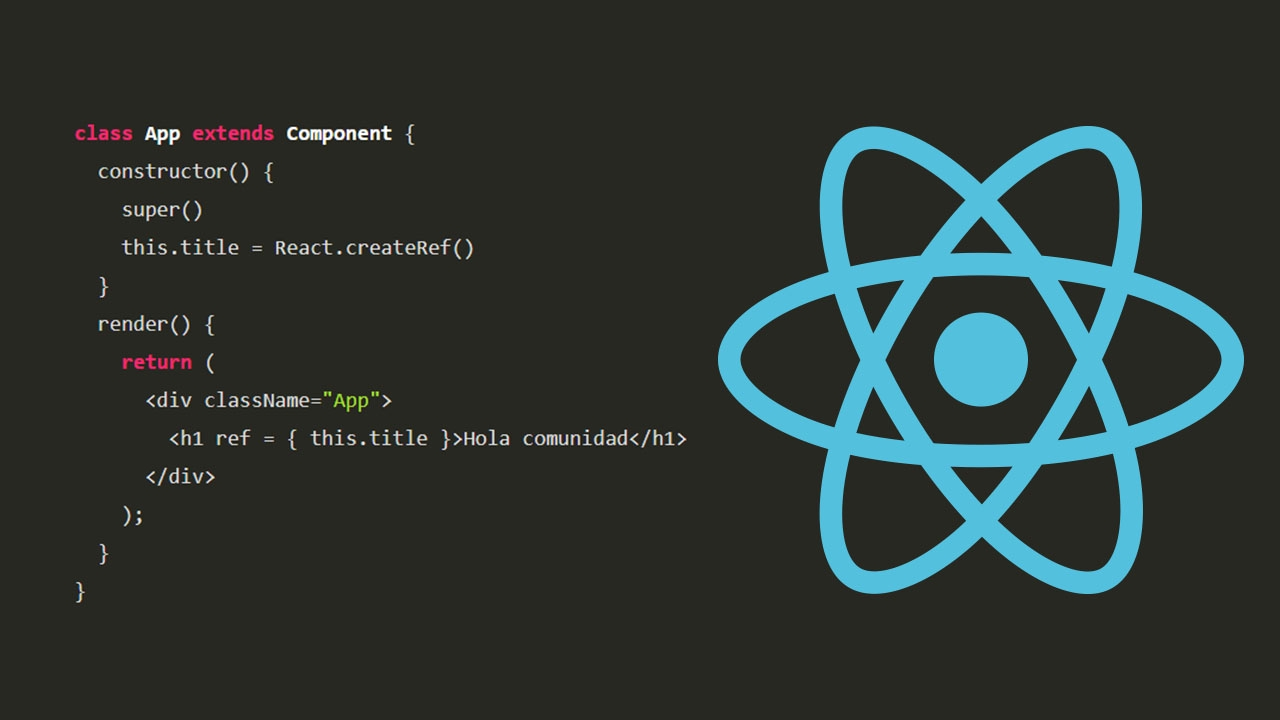
• JSX
در React js ، برای قالب بندی به جای استفاده از جاوا اسکریپت معمولی از JSX استفاده می شود. JSX یک جاوا اسکریپت ساده است که از HTML پیروی می کند و از این دستورات تگ HTML برای ارائه زیر کامپوننت ها در React استفاده می کند. زبان HTML به منظور پاسخ به فراخوانی های جاوا اسکریپت از سوی فریم ورک React پردازش شده است. در اینجا ما حتی می توانیم به زبان خالص قدیمی جاوا اسکریپت نیز کد بنویسیم.
• React Native
یک کتابخانه عمومی دارد که در سال ۲۰۱۵ توسط فیس بوک انتشار شده است، که معماری React را برای تهیه برنامه های بومی مانند IOS، اندروید و UPD آماده سازی می کند.
• جریان اطلاعات تک خطی در React js
در React js ، مجموعه ای از متغیرهای غیرقابل تغییر به عنوان مشخصه هایی در تگ های HTML خود به ارائه دهنده کامپوننت ها منتقل می شوند. کامپوننت ها نمی توانند به طور مستقیم هر خواصی را تغییر دهند اما می توانند بازگشتی یک تابع فراخوانی شده را قبول کنند بدین ترتیب ما می توانیم تغییرات خود را اعمال کنیم. تمام این فرآیند ها به شرح فوق شناخته شده اند: “جریان خاصیت ها کاهش می یابد ، جریان واکنش ها افزایش می یابد”.
• مدل شی سند مجازی React js
یک ساختار داده درون حافظه ای پنهان ایجاد می کند که تغییرات اعمال شده را محاسبه کرده و سپس مرورگر را بروز رسانی می کند. این یک ویژگی خاصی را فراهم می کند به طوری که تمام صفحه به صورت فعال در انتظار تغییر می باشد تا هنگامی که تغییری رخ دهد صفحه دوباره بروز رسانی شود و اطلاعات جدیدی را نمایش دهد. کتابخانه React تنها کامپوننت هایی را بروز رسانی کرده و نمایش می دهد که به صورت واقعی تغییری در آنها ایجاد شده باشد.
چرا باید از React js استفاده کنیم؟

درحال حاضر، مهمترین سوالی که با آن برخورد کرده ایم این است که چرا ما باید از React js استفاده کنیم ؟ پلتفرم های متن باز زیادی برای ساختن آسان برنامه های وب به صورت front-end مانند Angular وجود دارند. اجازه بدهید به برخی مزایای React نسب به تکنولوژی های رقابتی دیگر و سایر فریم ورک ها نگاهی بیندازیم.
با توجه به اینکه در برنامه نویسی Front-end روزانه تغییرات زیادی در دنیا رخ می دهد و این خیلی دشوار است که دوباره زمانی برای یادگیری یک فریم ورک جدید اختصاص دهیم مخصوصا زمانی که آن فریم ورک جدید در نهایت منسوخ خواهد شد. بنابراین اگر شما به دنبال بهترین گزینه ای برای آینده هستید اما در بین تعداد انبوهی از فریم ورک ها سردرگم شده اید به شما پیشنهاد میکنم که React را حتما بررسی کنید.
دلایل استفاده از React

• سادگی
React js از سادگی زیادی برخوردار است که شما می توانید آن را به درستی درک کنید. رویکرد مبتنی بر کامپوننت چرخه عمر برنامه را تضمین می کند و استفاده از چارچوب جاوا اسکریپت باعث شده است یادگیری React بسیار آسان شود تا به راحتی بتوان برنامه های وب و موبایل حرفه ای طراحی کرده و از آن پشتیبانی کرد.
• یادگیری راحت
هرکسی که دانش پایه ای از برنامه نویسی را داشته باشد می تواند به راحتی React را یاد بگیرد درحالیکه Angular و Ember که به عنوان “زبان خاص دامنه” به آنها اشاره شده است به این معنی است که یادگیری آنها سخت است. در کل برای یادگیری React js شما فقط به دانش پایه ای از CSS و HTML نیاز دارید.
• رویکرد Native
React می تواند برای طراحی برنامه های موبایل مورد استفاده قرار گیرد (React Native). React یک طرفدار قوی از قابلیت استفاده مجدد است به این معنا است که از قابلیت استفاده مجدد کدهای وسیعی پشتیبانی می کند بنابراین در یک زمان مشخص ما می توانیم هم برنامه اندروید و هم برنامه IOS و وب را تولید کنیم.
• عملکرد
هیچ container از پیش ساخته شده برای dependency ندارد. و می توانید از ماژولهای Browserify, Require JS, EcmaScript 6 با استفاده از Babel استفاده کنید که به طور خودکار به dependencies اضافه می شود
• تست پذیری
برنامه های ReactJS فوق العاده آسان میتوان آنها را تست کرد. بنابراین میتوانیم توابع و کامپوننت های خودمون رو با پاس دادن پارامترها و state ها و خروجیها رو چک کنیم.
• اتصال داده
React از اتصال داده یک طرفه و معماری برنامه بنام Flux استفاده می کند تا جریان داده را به سوی کامپوننت ها از طریق یک نقطه کنترل توزیع کننده، کنترل کند و این باعث میشود برنامه های بزرگی که در React تولید شده اند به صورت خود مختار به آسانی خطایابی کامپوننت ها را انجام دهند.
چرا روزانه بر محبوبیت React js افزوده تر می شود؟
درحالیکه دیگر فناوری هایی مانند Angular در دسترس بودند، هنگامی فیس بوک ری اکت جی اس را توسعه داد که اکثر برنامه نویسان مجبور بودند کدنویسی های زیادی را انجام دهند.
توسعه دهندگان با استفاده از چارچوب های دیگر مجبور بودند برای تغییر کامپوننت های موجود کد های زیادی را اصلاح کنند. چیزی که آنها نیاز داشتند چارچوبی بود که به آنها اجازه دهد پیچیدگی های کامپوننت ها را تجزیه کنند و بتوانند برای راحتی در پروژه و تسریع در انجام آن از آن کامپوننت ها دوباره استفاده کنند.
چرا توسعه دهندگان ترجیح می دهند از React js استفاده کنند؟
به توسعه دهندگان خودش اجازه می دهد که برنامه هایشان را با جاوا اسکریپت بنویسند. JSX تنها ویژگی بزرگی است که React js را آسان و جالب می کند. توسعه دهندگان به راحتی می توانند همزمان با ایجاد کردن یک UI جدید آن را به صورت آنی مشاهده کنند. حتی باعث می شود کدهای HTML شما به صورت مستقیم در جاوا اسکریپت آورده شوند
کلام آخر
کتابخانه React js این قابلیت را برای برنامه نویسان می دهد تا برنامه های کاربردی تحت وب طراحی کنند که بدون بارگزاری مجدد صفحه می توان اطلاعات آن را تغییر داد. جاوا اسکریپت یک زبان برنامه نویسی است که برا ایجاد المنت های پویا در صفحات وب و وب اپلیکیشن ها استفاده میشود.همه مرورگر های مدرن امروزه از این زبان پشتیبانی میکنند. تقریبا تمام صفحات وب دارای بسیاری از ویژگی های ایجاد شده توسط این زبان مانند اعتبارسنجی فرم ، انیمیشن های پیشرفته ، پنجره های پاپ اپ و غیره هستند .از جاوا اسکریپت برای ایجاد وب اپلییکیشن ها و صفحات سمت کاربر استفاده میشود.
1400 © حق نشر برای میرسافت محفوظ است
نظر خود را بگذارید