وایر فریم چیست؟
وایرفریم یک مرحله مهم در هر فرایند طراحی وب سایت است. در طرحهای پیچیده و بزرگ از این روش برای تعیین بخشهای مختلف استفاده میشود تا معلوم شود صفحات و عناصر در کجا و با چه هدفی در طراحی به کار می روند.

وایر فریم یا طرح اولیه وبسایت طرحبندی صفحه وب است که نشان میدهد چه عناصر رابطی بر روی صفحه اصلی و سایر صفحات وب سایت وجود دارند. برای تهیه وایرفریم میتوان خیلی ساده از یک قلم و کاغذ استفاده کرد یا حتی بر روی یک تخته سفید آن را رسم کرد. البته امروزه برنامههای زیادی برای طراحی و تهیه وایرفریمها وجود دارد.
تهیه وایر فریم زمان زیادی نمیگیرد، اما میتواند سرعت طراحی را بالا ببرد. در واقع طراح میداند که هر کدام از صفحات چگونه باید طراحی شوند و فقط لازم است المانها را در مکان خود قرار بدهد.
هدف وایر فریم

هدف وایرفریم ارائه ساختار بصری پایه است که قرارگیری عناصر مختلف یک صفحه وب را نشان میدهد. به عبارت دیگر یک طرح کلی از طرح بندی صفحه وب است که به فرایند طراحی و توسعه وبسایت کمک میکند. وایرفریم میتواند با استفاده از ابزارها و نرمافزارهای در دسترس موجود ایجاد شود و هدف آنها این است که منجر به ایجاد یک وبسایت مؤثر شود.
• تمرکز وایر فریم بر روی کاربر
• تعریف ویژگی های محصول
• ساخت آسان و ارزان وایر فریم
چرا برای طراحی وبسایت از وایرفریم استفاده میشود؟

با کمک وایرفریم شناسایی نقاطی که ممکن است ایجاد اشکالاتی در مرحله بعد کند آسان میشود. این مسائل اگر شناسایی شوند در همان ابتدا اصلاح میشوند و تغییرات مورد نیاز برای طراحی بدون هرگونه تأخیر انجام میشود.
وایرفریم ایجاد آن آسان است و میتواند در صورت نیاز در مدت زمان کم تغییر یابد. بنابراین وایرفریمها با ارائه یک فونداسیون محکم باعث صرفهجویی در زمان میشوند.
عناصر رنگ و گرافیک میتوانند مشتریان را منحرف و توجه آنها را از هدف واقعی سایت دور کنند. وایرفریمها ارائه سادهای از طرحبندی طرح وب هستند و شامل این عناصر نیستند؛ آنها کمک به برقراری ارتباط ایدهها به صورت یک روش واضح و سازمان یافته میکنند که منجر به درک بهتر میشود.
با ایجاد وایر فریم میتوان ایدههای خود را به شکل تصویر بر روی کاغذ یا نرمافزار پیاده کرد و به صورت شفاهی و تصویری میتوان رابط کاربری ایجاد شده را راحتتر به مشتری خود نشان داد؛ مشتریان همچنین ممکن است پیشنهادات ارزشمندی برای طراحی مؤثرتر ارائه دهند.
معرفی انواع وایرفریم

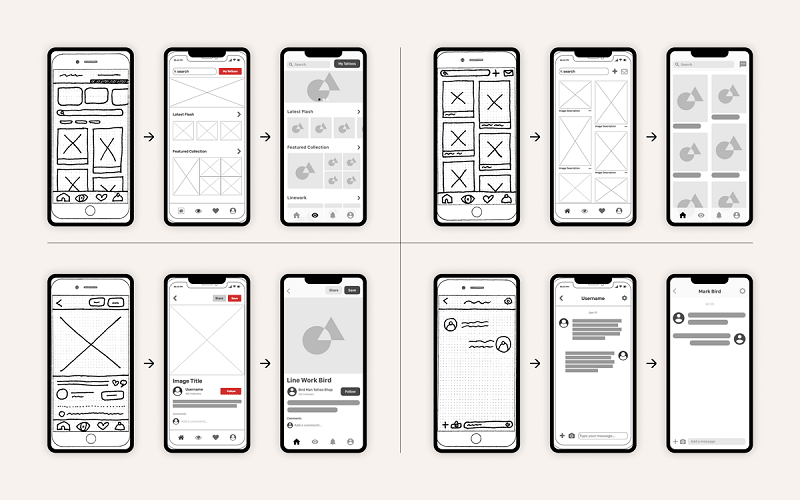
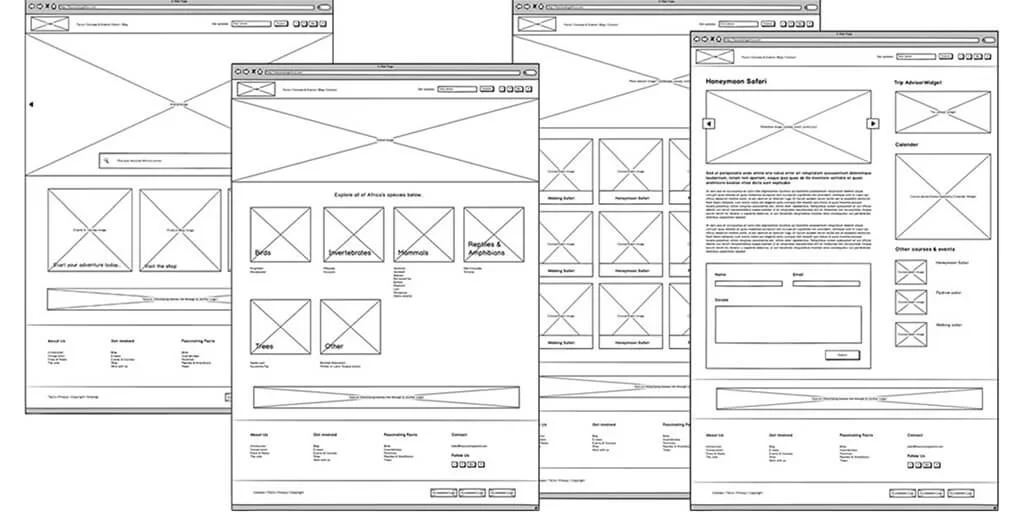
معمولا وایرفریمها را به لحاظ میزان جزئیات میتوان به سه دسته تقسیم کرد که البته کاربرد وایرفریم در هر کدام از این دستهها یکسان و مشابه است. این موضوع در انواع مختلف طراحی سایت می تواند بسیار کمک کننده باشد.
در کل، انواع وایر فریم عبارتند از:
• نمونهسازی دارای جزئیات بالا
•• نمونهسازی دارای جزئیات متوسط یا نسبی
••• نمونهسازی دارای جزئیات بالا
• نمونهسازی با جزئیات کم
همانطور که از نام این وایرفریم مشخص است، دارای کمترین جزئیات هستند. نام دیگر این نوع نمونه سازیها Low-fi است که معمولا طی مدت زمان کمی طراحی میشوند. از آنجایی که جزئیات آنها کم است، بیشتر برای بدست آوردن نمایی از کلیات هر صفحه طراحی میشوند. این نوع وایرفریمها برای ارائه دادن به کارفرما استفاده نمیشود، بلکه صرفا مخاطبین آنها طراحان سایت و تیمهای طراحی هستند.
•• نمونهسازی با جزئیات متوسط
معمولا رایجترین وایرفرمی که توسط طراحان استفاده میشود، وایر فریم با جزئیات متوسط است. مسلما جزئیات این نمونه دارای جزئیات بیشتری نسبت به Low-fi است. این وایرفریمها معمولا با ابزار طراحی میشوند و متون در آنها مشخصتر هستند. درست است که این نمونه سازیها دارای جزئیات بیشتری هستند، اما همچنان رنگها و تصاویر جایی در وایرفریمهای Mid-fi ندارند.
••• وایرفریم با جزئیات بالا
اگر به دنبال بهترین و جزئیترین وایرفریمها هستید، طبیعتا وایرفریم با جزئیات بالا آن چیزی است که به دنبالش میگردید. با اینکه طراحی این وایر فریم زمان بیشتری از طراح خواهد گرفت، اما همچنان در تهیه این نمونه سازیها نیز از رنگ استفاده نمیشود. در واقع طراحان عموما از یک طیف رنگی ثابت برای طراحی استفاده میکنند.
از چه ابزارهایی برای طراحی وایرفریم استفاده میشود؟

• نرمافزار Adobe XD
•• نرمافزار Sketchs
••• نرمافزار Principle
•••• نرمافزار Figma
در طراحی وایرفریم این نکات را رعایت کنید

• در ابتدا به خواسته های مشتری دقت کنید و نیازهای او را بشناسید.
•• سعی کنید با ساده سازی طرح، استفاده از کاغذ و قلم را جایگزین ابزارآلات دیجیتالی کنید.
••• پس از آنکه وایرفریم را طراحی کردید، به جهت نیاز به تغییرات احتمالی آن را به مشتری نشان دهید.
•••• وایرفریم را ساده، واضح و قابل درک ترسیم کنید.
••••• از رنگ ها خیلی کم استفاده نمایید.
•••••• پس ازآنکه تغییرات لازم را بر روی طرح کاغذ و قلم اعمال کردید، آن را با ابزارهای دیجیتال به صفحات دیجیتال یا تصاویر jpg تبدیل نماید.
کاربرد وایرفریم در طراحی سایت چیست ؟
کاربرد وایرفریم در طراحی سایت را از چندین جنبه میتوان بررسی کرد. اول اینکه به طراحان کمک میکند تا بتوانند فرآیند سایت را شروع کنند. برای شروع کار می دانند که چه عناصری و در کجا باید در سایت قرار بگیرد. همچنین باعث میشوند تا یک نقشه کلی از فضای سایت وجود داشته باشد و اگر نقاطی از وبسایت دارای مشکل هستند، بتوان از این طریق آنها را تشخیص داد.
چگونه وایر فریم را بسازیم؟

سادهترین شکل طراحی یک وایرفریم به صورت مستطیلها و مربعهای کشیده شده روی یک تکه کاغذ، به جهت نشان دادن مکان قرارگیری عناصر در صفحه میباشد. در سادهترین حالت شما نیاز به یک قلم و کاغذ دارید. برخلاف تصورتان با استفاده از همین دو ابزار ساده میتوان طرحهای زیبا و جالبی رسم کرد که به عنوان طرح اولیه قابل قبول هستند. تقریبا هر طراحی ابتدا پروسه طراحی خود را با اتود زدن و ترسیم روی کاغذ شروع میکند. سپس برای بهتر کردن آن از ابزارهایی که نامبرده شد استفاده میکند. هدف و کاربرد وایرفریم، ترسیم صفحات و بخشهای مختلف با استفاده از عناصر و المانها است.
مزایای استفاده از وایرفریم در طراحی سایت چیست ؟
کاربرد وایرفریم از چندین جنبه میتواند برای سایت مفید باشد. در کل استفاده از وایرفریم میتواند سرعت شما در طراحی را افزایش دهد و همچنین محتوایتان کاربرپسندتر نیز بشود. همچنین ایجاد تغییرات در بخشهای مختلف سایت را تسهیل میبخشد. همانطور که موجب صرفهجویی در زمان میشود، باعث میشود که هزینه کمتری برای تغییرات در طراحی متحمل شد. از طرف دیگر سایتتان کارامدتر خواهد شد و کاربرد وایر فریم در طراحی سایت، در نهایت کاربرپسند کردن ظاهر وبسایت شما میباشد.
وایرفریم شامل چه بخش هایی میشود؟

تعداد ویژگی ها و عناصری که تو یک وایرفریم گنجونده شده تا حد زیادی به این بستگی داره که وایرفریم با کیفیت بالا باشه یا متوسط و یا پایین. با این حال، عناصری که معمولاً تو همه وایرفریمها پیدا میشن عبارتند از لوگوها، فیلدهای جستجو، سرصفحهها، دکمههای اشتراکگذاری .
وایرفریم های با کیفیت بالا همچنین ممکنه شامل سیستمهای ناوبری، اطلاعات تماس و پاورقی هم باشن. تایپوگرافی و تصاویر نباید بخشی از وایرفریم های با کیفیت پایین یا متوسط باشن اما طراحان اغلب با اندازه متن بازی می کنن تا سلسله مراتب اطلاعات رو نشون بدن یا یک هدر رو مشخص کنن.
وایرفریمها بهطور سنتی به صورت سیاه و سفید ایجاد میشن، بنابراین طراحان اغلب با سایهزنی بازی میکنن از سایههای روشنتر خاکستری برای نشون دادن رنگهای روشن و از سایههای تیرهتر برای نمایش رنگهای پررنگتر استفاده میکنن. تو وایرفریمهای با کیفیت بالا، طراحان ممکنه گاه به گاه رنگ ها رو هم وارد کنن.
وایرفریمها دو بعدی هستن. به همین دلیل مهمه که در نظر داشته باشید که با نمایش ویژگیهای تعاملی مثل منوهای کشویی، حالتهای شناور یا آکاردئونی که عملکرد نمایش و پنهان رو اجرا میکنن، به خوبی عمل نمیکنن.
کلام آخر
وایرفریم یک مرحله مهم در هر فرایند طراحی وب سایت است. در طرحهای پیچیده و بزرگ از این روش برای تعیین بخشهای مختلف استفاده میشود تا معلوم شود صفحات و عناصر در کجا و با چه هدفی در طراحی به کار می روند. وایر فریم یا طرح اولیه وبسایت طرحبندی صفحه وب است که نشان میدهد چه عناصر رابطی بر روی صفحه اصلی و سایر صفحات وب سایت وجود دارند. برای تهیه وایرفریم میتوان خیلی ساده از یک قلم و کاغذ استفاده کرد یا حتی بر روی یک تخته سفید آن را رسم کرد. البته امروزه برنامههای زیادی برای طراحی و تهیه وایرفریمها وجود دارد.
1400 © حق نشر برای میرسافت محفوظ است
نظر خود را بگذارید