رنگ ها نقش پر رنگی در دنیای اطراف ما دارند و این موضوع در طراحی سایت نیز همین گونه است و در واقع ترکیب رنگی که ما در سایت استفاده میکنیم میتواند تاثیر عمیقی را در برداشت کاربران بگذارد تعیین رنگ بندی برای طراحی سایت در اولین مرحله میتواند از انتخاب یک رنگ اصلی به عنوان رنگ پایه در نگاه اول گزینه های زیادی وجود نداشته باشد اما میتوان با دقت بیشتر به گزینه های بیشتری دست پیدا کرد.
بهتر است قبل از هراقدامی ابتدا آشنایی کامل نسبت به رنگ ها کسب کنیم رنگ های اصلی یا بنیادین به رنگ های قرمز، زرد و آبی می گویند که میتوان با ترکیب آن ها رنگ های دیگر را به وجود آورد و همچنین رنگ ها به سه گروه سرد ، گرم و خنثی تقسیم میشوند
رنگ های سرد شامل
رنگ های گرم شامل
رنگ های خنثی شامل
رنگ های سرد جز رنگ هایی است که باعث ایجاد آرامش میشود و رنگ های گرم نیز باعث ایجاد هیجان و همینطور رنگ های خنثی سبب میشود انسان به رنگ های دیگری که کنار آنها هستند توجه نشان دهد
برای افراد تازه کار و حرفه ای که طراحی سایت را انجام میدهند برای این که بخواند رنگ بندی سایت را تغییر دهند روش های مختلفی وجود دارد
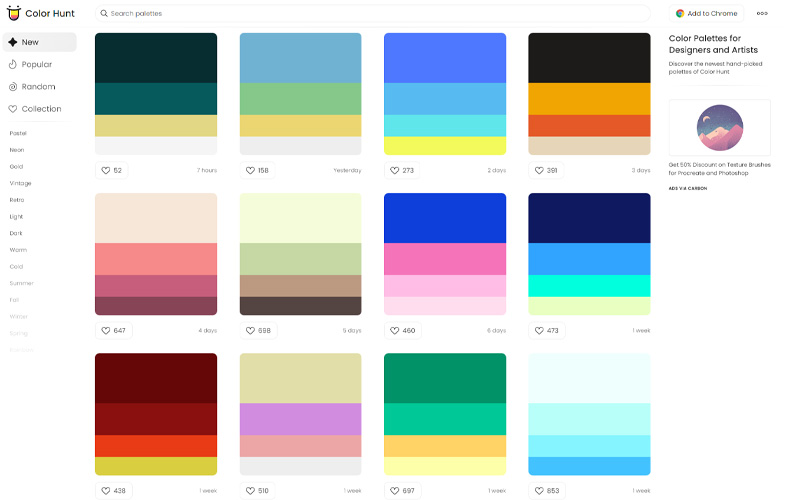
پالت های رنگی چیست ؟

پالت های رنگی طرح هایی هستند که میتوان از آنها برای طراحی کمک گرفت در واقع این پالت ها از دایره رنگ و کنتراست های هفتگانه آن به دست می آید دایره رنگ یکی از ابزار های پایه طراحی است که در آن رنگ یکی از ابزارهای طراحی است که در آن رنگ ها براساس فرکانس دور تا دور آن چیده شده اند و هر دو رنگ متقابل هم مکمل هم هستند
بهترین ترکیب رنگی برای طراحی سایت
1. ترکیبی

یک پالت رنگ ترکیبی که گاهی نیز به آن مکمل نیز می گویند به جایی این که رنگ مقابل رنگ اول را انتخاب کنیم دو رنگ را در دو طرف متقابل رنگ اول را انتخاب می کنیم این نوع ترکیب میتواند به ایجاد کنتراست ملایم تری نسبت به طرح مکممل کمک کند وتنوع بیشتری را ایجاد کند
2. تک رنگ
این طرح شامل سایه های مختلف موجود در یک رنگ می باشند این نوع پالت یک رنگ بر پایه منفرد مثل رنگ زرد است و سپس سایه ها و تک رنگ های آن برای تولید رنگ های دیگر پالت استفاده می شود اگر رنگ غالب آبی تیره باشد و درکنار آن از سایه های روشن تر آبی نیز استفاده میشود که از الگوی تک رنگ استفاده شده است
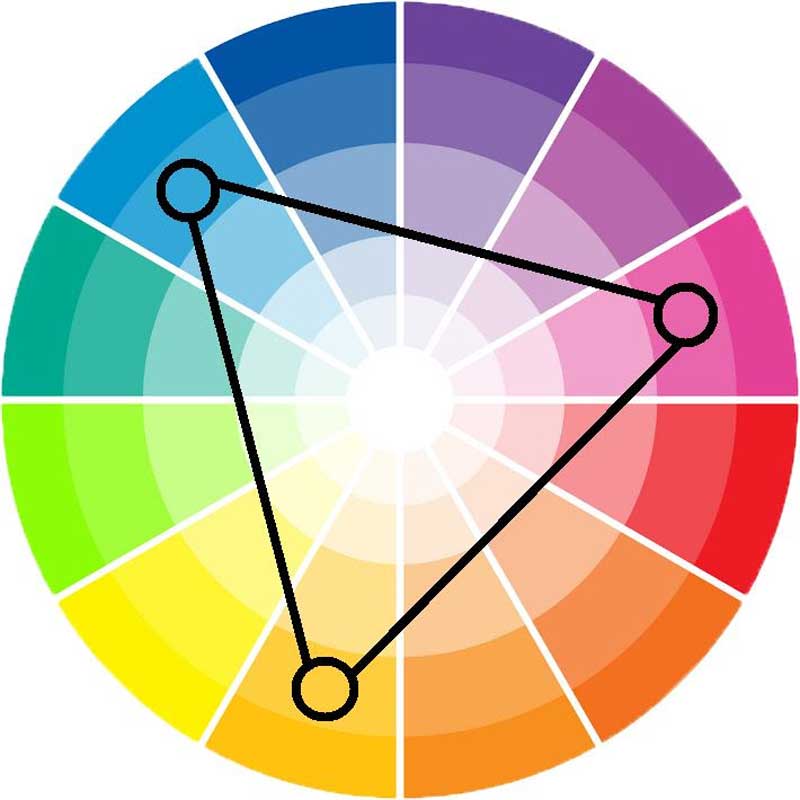
3 .مثلثی

ترکیب رنگی اصلی دراین الگو مشخص شده است و یک مثلث در میان آن وجود دارد که هر ضلع مثلث یک رنگ را نمایش می دهد که با چرخاندن هر طرف از این مثلث می توان سه رنگ اصلی برای طراحی سایت را پیدا کرد
4. آنالوگ
رنگ هایی را در این الگو انتخاب میکنیم که بیشترین شباهت را به همدیگر داشته باشند و به همین دلیل در ترکیب با هم جلوه زیبایی ایجاد میکند از این رنگ ها می توان به آبی، بنفش، قرمز و نارنجی اشاره کرد .
5. مکمل
در الگوی آنالوگ همان طور که گفته شد ما رنگ هایی را انتخاب می کنیم که شباهت به هم داشته باشند ولی در این الگو برخلاف آنالوگ عمل می شود در این الگو از رنگ هایی استفاده میشود به گونه ایی با هم متضاد هستند و اختلاف شدیدی دارند به عنوان مثال رنگ آبی رنگی آرام است ولی رنگ نارنجی رنگی گرم و هیچان انگیر است.
استفاده از این الگوها به راحتی می تواند رنگ هایی هماهنگ برای طراحی سایت در نظر بگیرد
نکات مهم در انتخاب بهترین رنگ ها برای طراحی سایت

چگونه بهترین رنگ را برای طراحی سایت انتخاب کرد ؟

هیچ رنگی را نمیتوان دست کم گرفت و به همین دلیل نمی توانیم رنگ یا رنگ هایی را نام ببریم و بگویم این بهترین انتحاب خواهد بود برای طراحی وب سایت و در مقابل درانتخاب رنگ ها باید مطالعه در درباره تاثیرات رنگ ها داشت تاثیرات رنگ ها ممکن است منفی و مثبت باشند انتخاب رنگ ها بیشترش به تفاوت های فردی و فرهنگی برمیگردد و معانی متفاوتی که افراد نسبت به رنگ ها دارند
سخن پایانی
هیچ رنگی را نمیتوان دست کم گرفت و به همین دلیل می توانیم رنگ یا رنگ هایی را نام ببریم و بگویم این بهترین انتحاب خواهد بود برای طراحی وب سایت و در مقابل درانتخاب رنگ ها باید مطالعه در درباره تاثیرات رنگ ها داشت تاثیرات رنگ ها ممکن است منفی و مثبت باشند انتخاب رنگ ها بیشترش به تفاوت های فردی و فرهنگی برمیگردد و معانی متفاوتی که افراد نسبت به رنگ ها دارند بهتر است قبل از هراقدامی ابتدا آشنایی کامل نسبت به رنگ ها کسب کنیم رنگ های اصلی یا بنیادین به رنگ های قرمز، زرد و آبی می گویند که میتوان با ترکیب آن ها رنگ های دیگر را به وجود آورد و همچنین رنگ ها به سه گروه سرد ، گرم و خنثی تقسیم میشوند
1400 © حق نشر برای میرسافت محفوظ است
نظر خود را بگذارید