طراحی سایت را می توان یکی از چندین حوزه برنامه نویسی معرفی کرد که همیشه از نظر درآمدی و جایگاه اجتماعی در رده های بالا به حساب می آمده است و با توجه به رشد روز افزون تجارت الکترونیک و زیاد شدن کسب و کار های اینترنتی از بازار خوبی بهره مند است اما باید گفت که ورود به این حوزه از برنامه نویسی مستلزم این است که سیستم ها و فریم ورک هایی که این کار را برای شما انجام می دهند را بشناسید و بدانید که بهترین سیستمی که می تواند آینده کاری شما را بسازد و همیشه روی بازار کار قدرتمندی که در اختیار شما قرار می دهد حساب کنید از مهمترین مواردی است که باید برای شروع برنامه نویسی و یا تغییر فریم ورک به آن توجه کنید و آن را در نظر داشته باشید. در صورتی که شما باید بدانید که برنامه نویسان حرفه ای چه فریم ورکی را برای کار خود ترجیح داده اند و این موضوع که چه فریم ورک هایی در حال رشد وجود دارد که تقاضا برای آنها زیاد است.

فریم ورک ها به دو بخش اصلی تقسیم می شوند:
فریم ورک های بک اند مسئول قابلیت هایی هستند که سایت ارائه می کند و در پس زمینه مشغول به کار خواهند بود و فریم ورک های فرانت اند ظاهر سایت ما را بر عهده دارند و وظیفه آنها این است که آنچه که کاربر می بیند را برای ما ایجاد کرده و آنها را درست کنند
فهرست مقاله
فریمورک های طراحی سایت در صورتی که به سراغ وب و اینترنت برید و یک وبگردی کوچک در آن انجام دهید، می توانید سایت های رنگارنگی را ببینید که از هر نظر می توانند به شما اطلاعات مختلفی را ارائه کنند و روی هم رفته می توان گفت که وب و اینترنت پیشرفت بسیار چشمگیری را نسبت به چند سال گذشته داشته است
یکی از اصلی ترین و مهمترین آنها فریم ورک های طراحی سایت هستند. سریع ترین فریم ورک ها شاید سخت تر باشند و مجبور باشید کد های پیچیده تری با آن بنویسید که حتی خواندن آن کدها نیز آزار دهنده باشند، پس برای هر کاری که قرار است انجام شود شاید انتخاب ها کاملا متفاوت باشند، در یک کلام هیچ موقع نمی توان گفت کدام فریم بهتر است.
معرفی محبوب ترین فریم ورک های وب

Django
فریم ورک جنگو را می توان به عنوان قدرتمند ترین فریم ورک برای زبان برنامه پایتون شمارد، فریم ورک جنگو کاملا رایگان و Open Source است و محبوب ترین فریم ورک برای برنامه نویسان زبان پایتون است.جنگو برای توسعه سریع و آسان روی کار آمد.
Ruby on Rails
به زبان روبی نوشته شده، این فریم ورک هم مانند فریم ورک های جنگو و ASP.NET به صورت متن باز ارائه شده است به همین دلیل بسیاری از توسعه دهندگان طراحی سایت با Ruby را انتخاب می کنند..از RoR در جامعه برنامه نویسان به عنوان یک فریم ورک سخت یاد می شود اما بسیاری دیگر از کار با این فریم ورک بسیار راضی هستند، در این فریم ورک برنامه نویس فقط نقاط نامشخص را تعیین می کند و بسیاری از کد ها توسط فریم ورک گذاشته می شوند، بدون شک Ruby on Rails با توجه به ویژگی هایش از بهترین فریم ورک های طراحی سایت است
Laravel
لاراول پرطرفدار ترین فریم ورک زبان برنامه نویسی PHP است، لاراول مسیر را برای برنامه نویسان هموار تر می کند و می توانند خیلی سریع تر پروژه های خودشان را پیش ببرند، بدون شک می توان لاراول را بهترین فریم ورک برای زبان برنامه نویسی PHP دانست، در کشور ما طراحی سایت با Laravel به مانند ASP.NETسیار محبوب است. فریم ورک لاراول مبتنی بر مدل MVC ساخته شده است.
Angular

نگولار یک فریم جاوااسکریپتی است که توسط شرکت گوگل ارائه شده است. سابقا نام این فریم ورک Angular js بود و سپس با گذشت زمان نامش به Angular تغییر یافت، انگولار یک فریم ورک عالی برای طراحی اپلیکیشن های تحت وب می باشد. البته انگولار یک فریم ورک سمت کاربر است و نمی توان با آن برنامه های سمت سرور را نوشت. بسیاری از افرادی که به تازگی با انگولار کار می کنند اعتقاد دارند که طراحی سایت با Angular پر دردسر است.
React
ری اکت یک فریم ورک کلاینت ساید است که توسط شرکت Meta یا همان FaceBook سابق پشتیبانی می شود. البته شاید به کار بردن از لفظ فریم ورک برای React درست نباشد زیرا فیسبوک قبلا اعلام کرده که React یک کتابخانه جاوااسکریپت است که به صورت Open Source ارائه شده است.با React میتوان به مانند انگولار برنامه های تک صفحه ای تحت وب ایجاد کرد.
Express
اکسپرس یک فریم ورک سریع و سبک از دنیای Node.js می باشد که مورد توجه بسیاری از توسعه دهندگان واقع شده است. این فریم ورک طیف گسترده ای از ماژول ها را در پکیج منیجر نود یا همان NPM دارد. فریم ورکی که بر پایه جاوا اسکریپت بصورت متن باز و رایگان توسعه داده می شود.
با اکسپرس جی اس اتفاق جالبی که می افتد که هم در سمت کلاینت و هم در سمت سرور می توان کد نوشت و دو منظوره می باشد، جاوا اسکریپتی که به سمت سرور نفوذ کرده است و همه کارها را بر دوش می کشد.
از معایب این فریم ورک و سایر فریم ورک های جاوا اسکریپتی می توان این مورد را بیان کرد که هنوز نابالغ هستند و منبع واحد اطلاعاتی ای برای آنها وجود ندارند، کد ها در لایبرری های متنوع و سیعی که هر کدام به تنهایی عالی هستند پخش شده اند اما در کنار هم جهنمی از وابستگی ها ایجاد میکنند که می تواند بسیار خطرناک باشد
Vue

فریم ورک Vue.js که به فارسی ویو جی اس باید بخوانید یکی دیگر از فریم ورک های جدید بر پایه زبان جاوا اسکریپت می باشد و استارت اولیه آن توسط یکی از کارمندان گوگل زده شده است که بر روی Angular.js کار میکرده است. Vue اپلیکیشن های تک صفحه ای (SPA) ایجاد میکند و یکی دیگر از فریم ورک های کلاینت ساید محسوب می شود، یعنی شما فقط برای ظاهر سمت کاربر می توانید از این فریم ورک استفاده کنید.
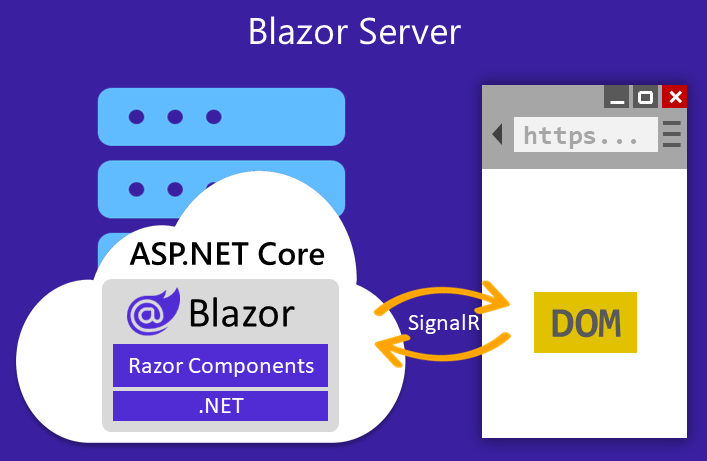
Blazor

بلیزر یکی دیگر از تکنولوژی های ساخت SPA که بر پایه فریم ورک ASP.NET .Core توسعه داده شده است و توسط مایکروسافت با زبان C# نوشته شده است، به نظر می رسد که آینده درخشانی خواهد داشت و باید صبر کنیم ببینیم ادامه مسیر را به چه صورت طی می کند.
فناوری شگفت انگیزی Blazor بصورتی است که شما می توانید به زبان C# هم در سمت سرور و هم در سمت کلاینت کد بزنید، خیلی جالب و عجیب است و جذاب است که کد هایی هر دو سمت را به زبان C# بنویسید.
Spring
فریم ورک اسپرینگ که با زبان جاوا نوشته شده است انتخاب اول و آخر جاوا کاران است، زبان برنامه نویسی جاوا در بین زبان های سطح بالا حرف هایی برای زدن دارد که مشتریان ثابت خودش را دارد. تمامی نیازماندی هایی که یک اپلیکیشن Enterprise میخواهد را به خوبی پشتیبانی می کند برای نوشتن سیستم های سنگینی مثل ERP یا CRM مناسب است.
JQuery
بهترین فریم ورک طراحی سایت هم به یکی دیگر از امکاناتی باز می گردد که روی زبان JS یا همان جاوا اسکریپت بنا شده است. در مورد اینکه JQuery چیست هم باید گفت مابا مجموعه ای از کتابخانه ها طرف هستیم که هدف اصلی آنها ساده سازی ساختار DOM می باشد . این مجموعه کتابخانه را هم می توان در سطح ریکت دانست و باید گف که یکی از قدیمی ترین امکاناتی است که در وب کار کرده است و در بیشتر سایت ها و پلتفرم هایی که ما میبینیم نقش دارد
کلام آخر
طراحی سایت را می توان یکی از چندین حوزه برنامه نویسی معرفی کرد که همیشه از نظر درآمدی و جایگاه اجتماعی در رده های بالا به حساب می آمده است و با توجه به رشد روز افزون تجارت الکترونیک و زیاد شدن کسب و کار های اینترنتی از بازار خوبی بهره مند است.
1400 © حق نشر برای میرسافت محفوظ است
نظر خود را بگذارید