
احتمالا میدانید که هر صفحه وب سایت شما به کمک زبان HTML نوشته شده و این زبان هم از ده ها تگ مختلف ساخته شده است. هر تگ، با یک حرف انگلیسی شروع شده و تمام میشود. متن یا کدی که در میان این تگ باز و بسته قرار میگیرد، نسبت به نوع تگ، کاربردی پیدا میکند.
در زبان HTML، تگی به اسم H وجود ندارد و در اصل هر تگ باید در کنار این حرف انگلیسی، یک عدد بین 1 تا 6 را در کنار خود داشته باشد.
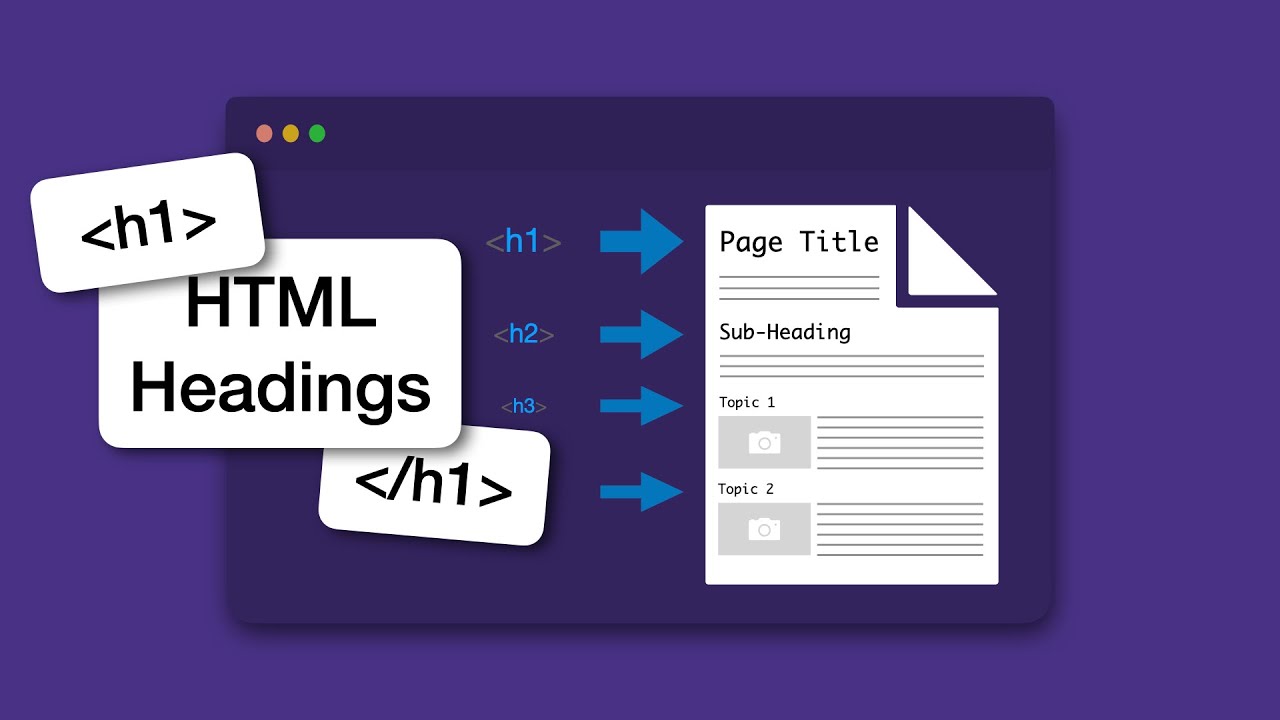
تفاوت آنها در ظاهر و اندازه فونت آنهاست. یعنی متنی که در یک تگ H1 قرار بگیرد، از متنی که در تگ های بعدی قرار گرفته باشد، بزرگتر است. هر چه عدد کنار تگ H کوچکتر باشد، متن بزرگتر و اهمیت بیشتری دارد.

H1 برای عنوان پست یا مقاله که فقط باید یک بار از آن در صفحه استفاده شود به کار میرود.
H2 برای عناوین داخل مطلب و بهترین تعداد استفاده از آن ۲ الی ۵ باردر یک مقاله و مطلب می باشد.
H3 برای زیر عنوان های داخل مطلب و تعداد استفاده از آن در صفحه تا ۶ عدد بهتر است باشد.
H4 جهت عنوان منوها یا عنوان نظرات و تعداد استفاده از آن بدون محدودیت است.
H5جهت عنوان منوهای سایت و تعداد استفاده از آن بدون محدودیت است.
H6 جهت عنوان فوتر (footer) سایت و تعداد استفاده از آن بدون محدودیت است.

تگ های هدینگ یکی از مهم ترین عوامل در سئو هر صفحهای از سایت شما هستند. ربات های موتور جستجو برای اینکه کلمه کلیدی هر صفحه را متوجه پیدا کنند ، اول از همه تگ H1 آن را بررسی میکنند. تگH1 عنوان صفحه است که اغلب در بالاترین بخش آن قرار میگیرد. علاوه بر این، ربات ها برای بررسی سئو محتوا به دقت کلمات به کار گرفته شده در بقیه تگ های H را هم زیر نظر میگیرند.
برای نمایش عنوان صفحه در سند HTML باید از تگ H1 استفاده نمایید. توجه داشته باشید که بسیار پر اهمیت است که حداقل و حداکثر یک تگ H1 در صفحه شما باید موجود باشد، نه کمتر و نه بیشتر فقط و فقط یک تگ H1.
در هر سند HTML بهتر است که از تگ های زیر مجموعه تگ H1 نیز استفاده کنید و تگ های H2 را به عنوان تیتر های اصلی و تگ های H3 را به عنوان تیتر های فرعی و زیر مجموعه تیتر های H2 استفاده نمایید. همچنین از تگ های تیتر کم اهمیت تر نیز میتوانید استفاده کنید.
1400 © حق نشر برای میرسافت محفوظ است
نظر خود را بگذارید